راهنمای استفاده از postman
Postman چیست و راهنمای کار با آن
در این مطلب قصد داریم در مورد راهنمای استفاده از postman و روش تست وب سرویس با postman را خدمتتان توضیح دهیم.
معرفی کوتاه
به نظر می رسد اگر بخواهیم در یک جمله مهمترین خصوصیت و ویژگی کاربردی نرم افزار و افزونه Postman را نام ببریم باید چنین بگوییم:
Postman امکان تست ، اجرا و بررسی کد ها و متد های نوشته شده WebAPI را برای ما بسیار آسان می سازد.
در محیط برنامه نویسی وقتی یک Web API را پیاده سازی می کنیم برای تست آن در همان محیط ، ناچاریم کد هایی سمت کلاینت بنویسیم که بتوانیم خروجی آن را بررسی نماییم، یعنی باید کد اصلی که قرار هست بنویسیم را شبیه سازی کنیم، اما همیشه انجام این کار برای ما از نظر زمانی مقرون به صرفه نیست و ما دوست داریم بسیار سریع خروجی برنامه خود را مشاهده کنیم و در زمان هایی که در کد های خود تغییر می دهیم به آسانی بتوانیم خروجی و نتیجه تغییرات خود را نیز ملاحظه نماییم. همچنین در برخی از مواقع تست خروجی توسط برنامه اصلی کار دشوار و پر چالشی است. بنابرین وجود یک نرم افزار واسط برای این کار بسیار کارآمد بوده و استفاده از آن به ما کمک شایانی خواهد کرد.
شکل های مختلف Postman
Postman به چند صورت به مشتریان و کاربران ارایه شده است که در وب سایت اصلی نرم افزار در صفحه Apps قرار داده شده اند که برای سیستم عامل های ویندوز، مکینتاش و لینوکس تهیه و ارایه شده است. همچنین این نرم افزار به صورت افزونه Google Chrome نیز در اختیار کاربران و برنامه نویسان قرار گرفته است که می توانید با استفاده از لینک Postman Addon آن را به مروگر خود اضافه نمایید. ممکن است برای اضافه کردن Addon این نرم افزار نیاز به پروکسی (فیلتر شکن / وی پی ان) داشته باشید. بیش از 3/700/000 نفر تا به امروز این افزونه را به مرورگر خود اضافه کرده اند و از امکانات آن استفاده می کنند.
Addon مربوطه و یا برنامه تحت سیستم عامل مورد نظر خود را نصب نمایید که در ادامه راه باید آن را اجرا نمایید تا بتوانیم از آن استفاده کنیم. برای استفاده از Postman بهتر است که داخل برنامه و یا وب سایت مربوطه یک حساب کاربری برای خود ایجاد کنید و تا بتوانید لاگین کرده و از برنامه استفاده نمایید.
در این مقاله ما از یک برنامه از قبل نوشته شده برای آموزش استفاده خواهیم کرد، بنابراین فرض می کنیم مخاطب این مقاله نحوه پیاده سازی یک Web API را می داند و ما در این جا از ارایه آموزش نوشتن یک برنامه Web API صرف نظر می نماییم. در صورت نیاز به یاد گیری مباحث مربوط به Web API به دیگر مقالات ما مراجعه فرمایید.
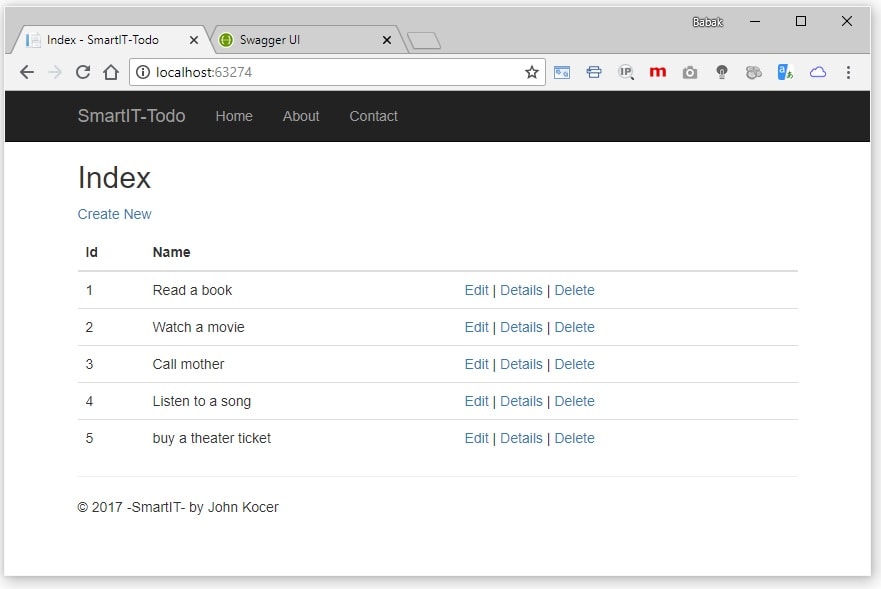
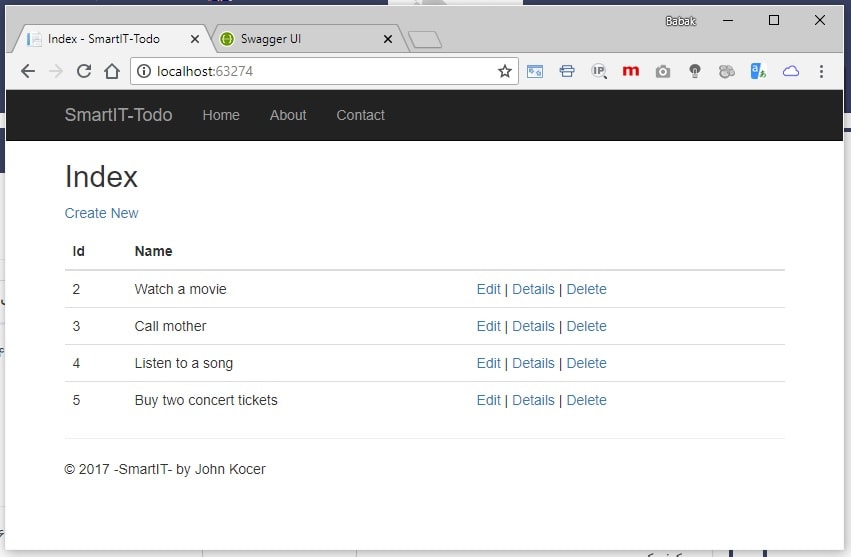
از بخش ضمایم این مطلب که در پایین صفحه قرار دارد فایل Todo.zip را دریافت کرده و آن را از حالت فشرده خارج ساخته و با Visual Studio 2017 آن را اجرا نمایید تا Solution باز گردد تا بتوانیم آن را اجرا کنیم. برای تست Web API های نوشته شده باید برنامه ما ابتدا جایی به صورت دائمی هاست شده باشد و یا از IIS Express تعبیه شده درون Visual Studio استفاده نماییم و اجرای برنامه باعث خواهد شد که Web API ما توسط IIS Express هاست گردد. اگر برنامه را اجرا کنید صفحه زیر را مشاهده خواهید کرد. ( ممکن است اسامی که شما می بینید متفاوت با آن چیزی باشد که در تصویر زیر مشاهده می کنید.)

می توانید با استفاده از لینک های Create New ، Delete ، Edit و Details صحت عملکرد برنامه را امتحان نمایید. در این برنامه چهار Web API پیاده سازی شده است که کد آن ها در فایل TodoApiController.cs داخل پوشه Controllers قرار دارد که میتوانید آن را بررسی نمایید. اگر لینک http://localhost:63274/swagger/ را در بخش آدرس مرورگر وارد کرده و آن را مشاهده نمایید صفحه زیر را خواهید دید که لیست Web API های نوشته شده را نشان خواهد داد. ( توجه داشته باشید که در صورت متفاوت بودن عدد پورت داخل لینک آن را به پورت مورد نظر تغییر دهید )

حال می خواهیم این چهار Web API را تست کنیم.
Postman را اجرا کنید تا صفحه زیر نمایان گردد.

تست متد GET
ابتدا می خواهیم که متد GET نوشته شده را آزمایش نماییم. برای این کار باید سه کار انجام دهیم
1- ابتدا باید نوع HTTP Action مورد نظر خود را از لیست انتخاب نماییم که برای این متد ، GET است.

2 - سپس آدرس (URL) مربوط به Web API خود را در قسمت مربوطه مقابل HTTP Action انتخاب شده وارد نمایید.
آدرس مربوط به متد GET :
http://localhost:63274/api/GetAllTodos

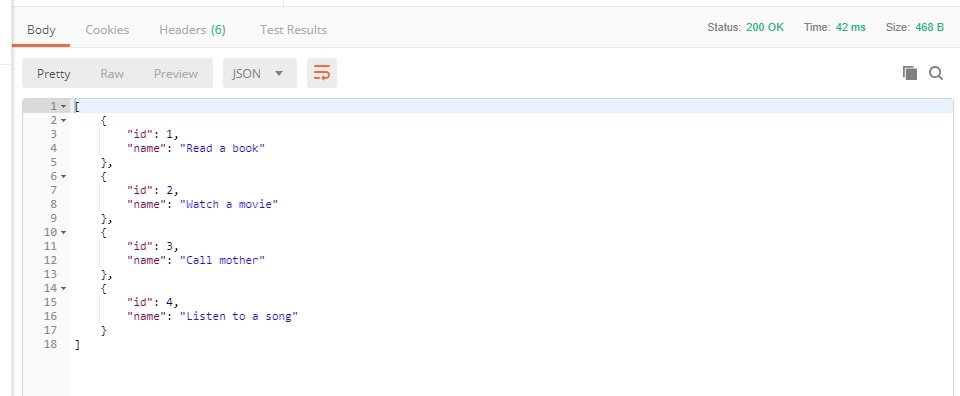
3- حال روی کلید آبی Send کلیک کنید تا Web API مربوطه اجرا شده و نتیجه برای ما نمایش داده شود. نتیجه اجرا به شکل زیر خواهد بود:

همانطور که مشاهده می فرمایید لیست ما به صورت خروجی Json قابل مشاهده است. بنابراین تست ما با موفقیت انجام گرفته و برنامه ما (Web API) به طور صحیح کار می کند.
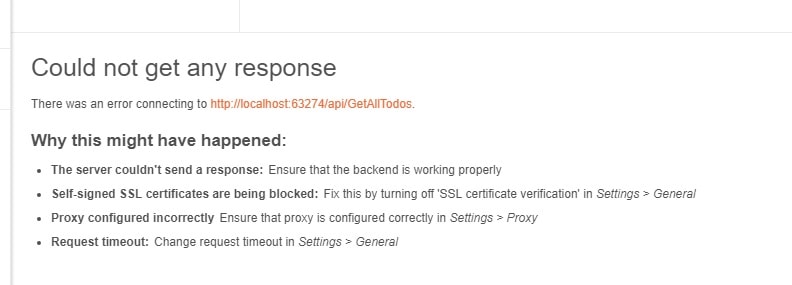
اگر برنامه اشاره شده بالا، که با Visual Studio اجرا کردیم را فعال نمی کردیم ، یعنی Web API ما اجرا نمی شد، بدین معنی بود که چنین Web API ای اصلا وجود خارجی ندارد، و در این حالت کلید Send را کلیک می کردیم. خروجی مانند شکل زیر را مشاهده می کردیم:

همانطور که مشاهده می فرمایید Postman دلایل احتمالی ایجاد این خطا را به ما نشان می دهد.
تست متد Post
حال می خواهیم متد POST نوشته شده را آزمایش نماییم. برای این کار باید چهار کار انجام دهیم
1- ابتدا در نرم افزار Postman یک تب جدید برای تست این متد باز می کنیم و سپس باید نوع HTTP Action مورد نظر خود را از لیست انتخاب نماییم که برای این متد ، POST است.
2 - سپس آدرس (URL) مربوط به Web API خود را در قسمت مربوطه مقابل HTTP Action انتخاب شده وارد نمایید.
آدرس مربوط به متد POST :
http://localhost:63274/api/AddTodo
3- حال باید ورودی مورد نیاز تابع AddToDo را که در کلاس TodoApiController.cs قرار دارد را در اختیار این URL قرار دهیم. این ورودی باید به صورت Json باشد.
کلاس مربوط به Object ما به شک زیر است که یک آبجکت ToDo است:
public class Todo : IBaseEntity
{
public Todo();
public int Id { get; set; }
public string Name { get; set; }
}
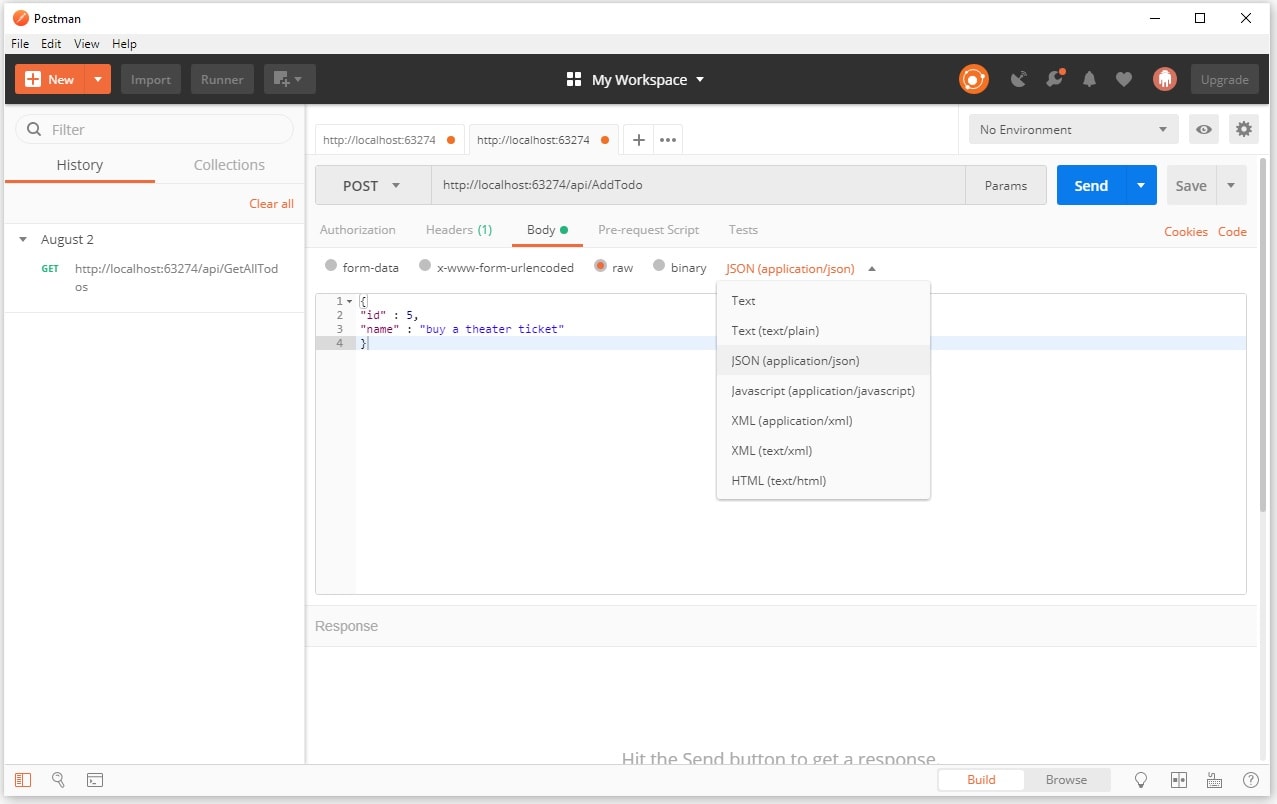
در تب زیرین ، سومین Tab را که Body است انتخاب می کنیم و سپس از موارد زیر آن تب، روی Raw کلیک می کنیم تا انتخاب شود، برای دادن ورودی به تابع Post مان باید مقدار Json ای را که آماده می کنیم در اینجا Paste کنیم.
در نظر داشته باشید که قالب ورودی تابع باید از روی لیست آبشاری JSON (Application / JSON) انتخاب شده باشد.
مقدار ورودی json ما می تواند چنین باشد:
"id" : 5,
"name" : "buy a theater ticket"
}
این عبارت را در قسمت Body که در بالا اشاره کردیم Paste کنید تا همه چیز آماده گردد.

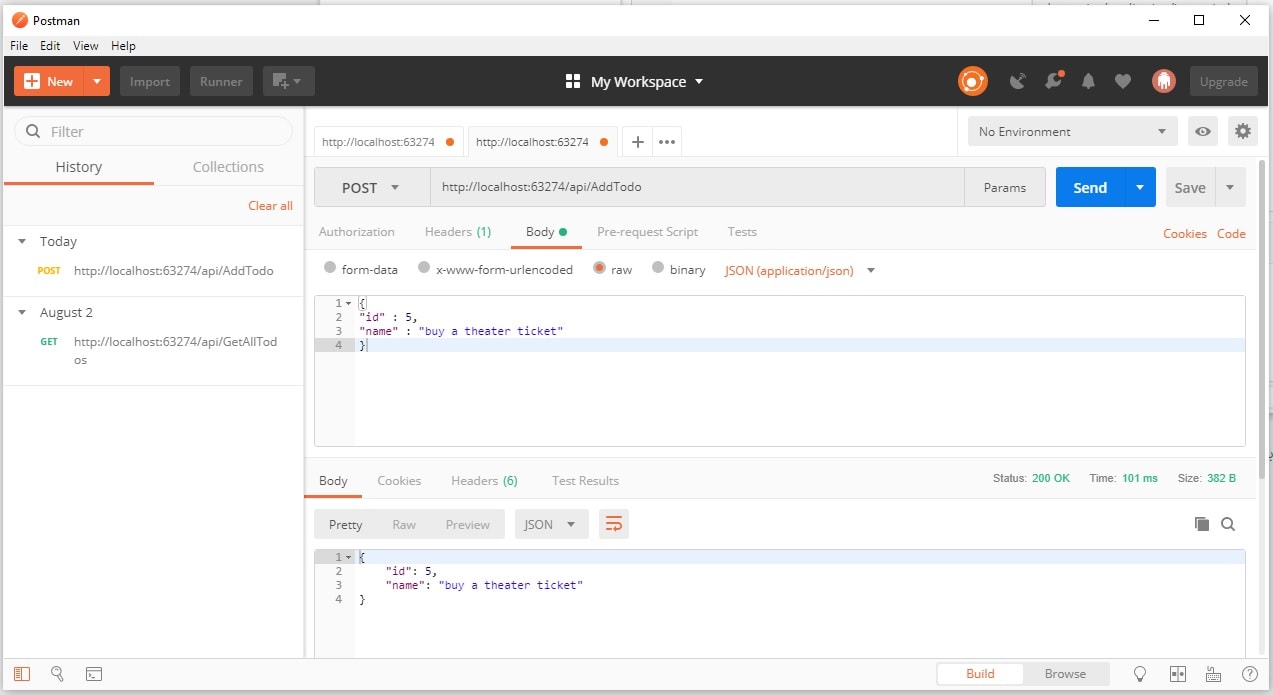
4- حال روی کلید آبی Send کلیک کنید تا Web API مربوطه اجرا شده و نتیجه برای ما نمایش داده شود. نتیجه اجرا به شکل زیر خواهد بود:
 ا
ا
گر نتیجه موفقیت آمیز باشد و خطایی از جانب WebAPI ایجاد نشده باشد، وضعیت نمایش داده شده مقدار 200 را خواهد داشت که در شکل بالا هم می بینیم.

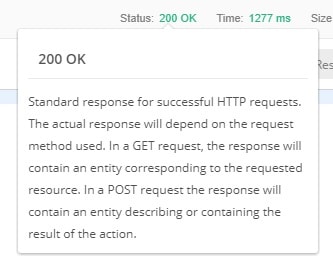
aاگر موس را روی کلمه Status نگه داریم یک پنجره ای ظاهر خواهد شد که توضیحاتی در مورد این وضعیت با ما ارایه می دهد. ( مانند شکل زیر : )

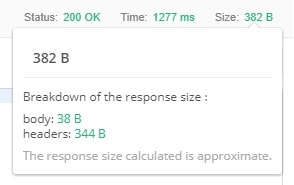
زمان اجرای این API نیز مقابل عبارت Time با واحد میلی ثانیه نمایش داده شده است. همچنین اگر موس را روی کلمه Size نگه داریم ، پنجره ای مشابه پنجره زیر را مشاهده خواهید کرد:

که در اینجا هم میزان حجم بدنه و هدر جواب API ی را که به سمت ما ارسال شده است نمایش می دهد.
مقداری را که متد Post بازگشت داده است را در قسمت Body می بینید. مقدار id که بازگردانده شده است ممکن است با مقداری که ما به سمت WebAPI ارسال کرده ایم متفاوت باشد. چون این مقدار ممکن است کلید اصلی جدول ما باشد و سیستم به صورت خودکار آخرین عدد قابل تخصیص را به رکورد مورد نظر تعیین کرده و برای ما بازگشت داده باشد. حال اگر صفحه Index را که لیست ToDo ها در آن نمایش داده می شوند را Refresh کنیم نتیجه را چنین خواهیم دید:
 \
\
تست متد Put
حال نوبت آن رسیده است تا متد PUT نوشته شده را آزمایش نماییم. تست این متد دقیقا مانند تست متد POST است و برای این کار نیز باید چهار کار انجام دهیم.
1- ابتدا در نرم افزار Postman یک تب جدید برای تست متد PUT باز می کنیم و سپس باید نوع HTTP Action مورد نظر خود را از لیست انتخاب نماییم که برای این متد ، PUT است.
2 - سپس آدرس (URL) مربوط به Web API خود را در قسمت مربوطه مقابل HTTP Action انتخاب شده وارد نمایید.
آدرس مربوط به متد PUT :
http://localhost:63274/api/UpdateTodo
3- حال باید ورودی مورد نیاز تابع UpdateTodo را که در کلاس TodoApiController.cs قرار دارد را در اختیار این URL قرار دهیم. این ورودی نیز باید به صورت Json باشد.
طبق مثال قبل در تب زیرین ، سومین Tab را که Body است انتخاب می کنیم و سپس از موارد زیر آن تب، روی Raw کلیک می کنیم تا انتخاب شود، برای دادن ورودی به تابع PUT مان باید مقدار Json ای را که آماده می کنیم در اینجا Paste کنیم.
در نظر داشته باشید که قالب ورودی تابع باید از روی لیست آبشاری JSON (Application / JSON) انتخاب شده باشد.
مقدار ورودی json ما می تواند چنین باشد:
( باید در نظر داشته باشیم که مقدار id که در عبارت Json قرار می دهیم باید معادل آن در لیست ما وجود داشته باشد. id را که در مثال قبلی WebAPI بازگشت داده بود را به عنوان ID در نظر می گیریم. عنوان مربوط به این id را تغییر می دهیم.
{
"id" : 5,
"name" : "Buy two Concert ticket"
}
این عبارت را در قسمت Body که در بالا اشاره کردیم Paste کنید تا همه چیز آماده گردد.
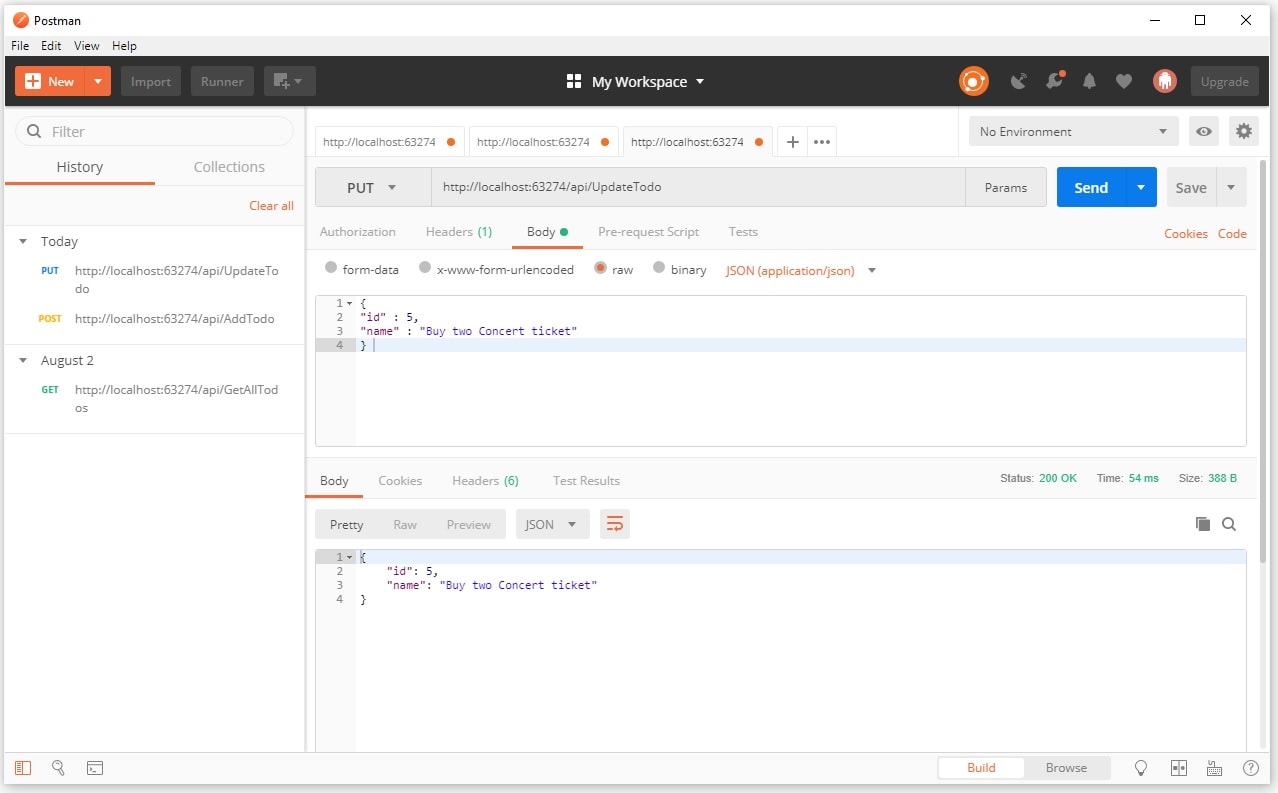
4- حال روی کلید آبی Send کلیک کنید تا Web API مربوطه اجرا شده و نتیجه برای ما نمایش داده شود. نتیجه اجرا به شکل زیر خواهد بود:

اگر نتیجه موفقیت آمیز باشد و خطایی از جانب WebAPI ایجاد نشده باشد، وضعیت نمایش داده شده مقدار 200 را خواهد داشت که در شکل بالا هم می بینیم.
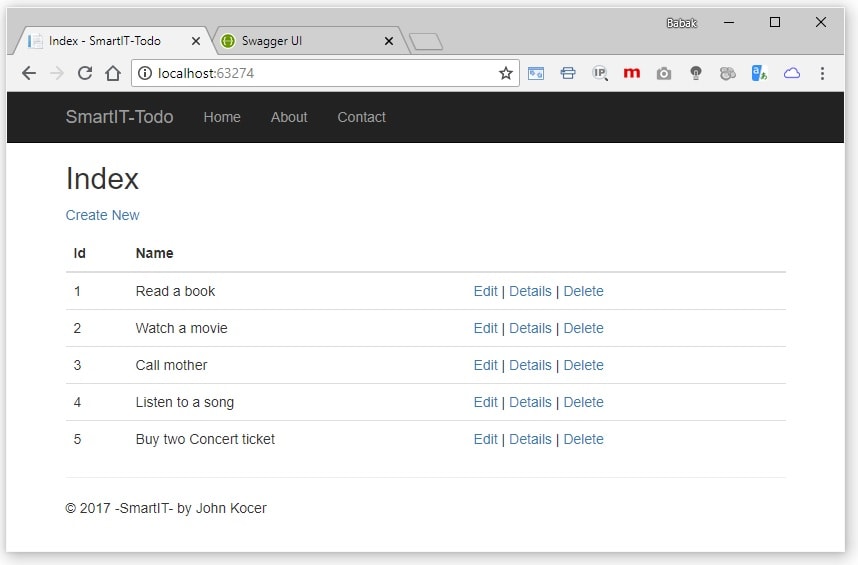
مقداری را که متد PUT بازگشت داده است را در قسمت Body می بینید. مقدار id که بازگردانده شده است دقیقا Id همان رکوردی است که قصد ویرایش عنوان آن را داشتیم. حال اگر صفحه Index را که لیست ToDo ها در آن نمایش داده می شوند را Refresh کنیم نتیجه را چنین خواهیم دید:

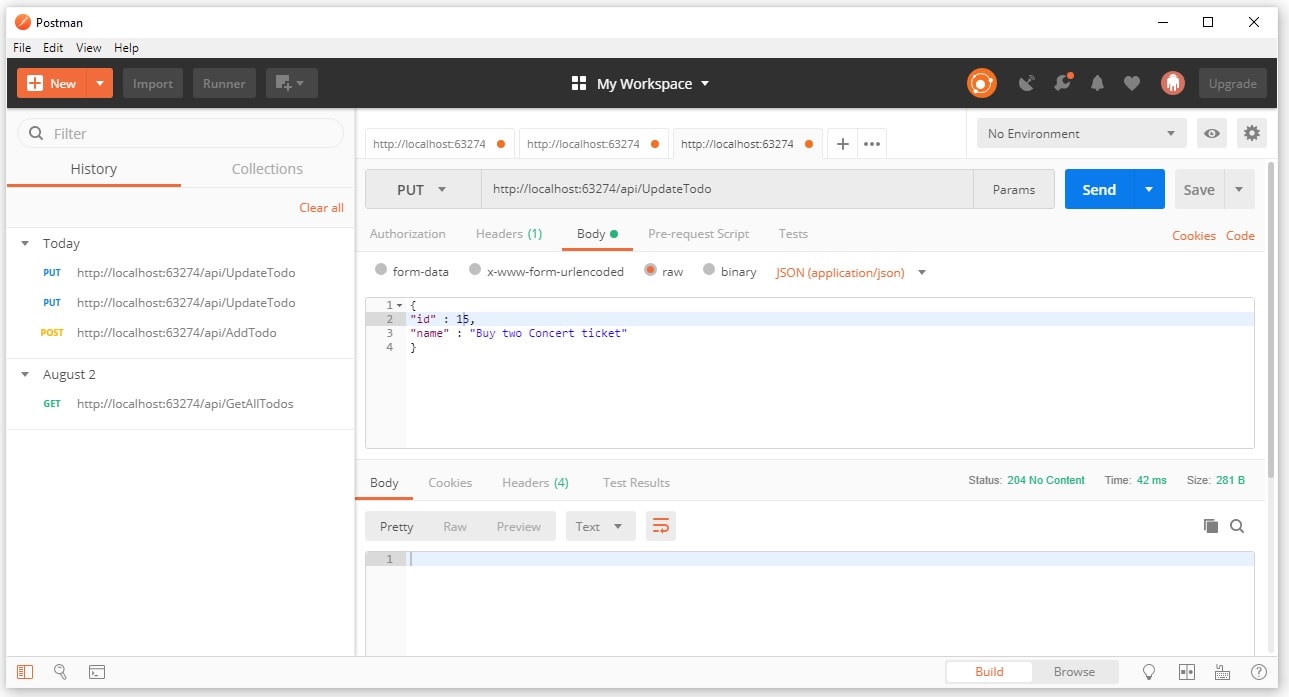
اگر به جای آی دی 5 ، مقداری را وارد کنیم که معادل آن را در لیست رکورد های خود نداریم ، مثلا عدد 15، و سپس کلید آبی Send را کلیک کنیم، نتیجه چنین خواهد بود:

همانطور که مشاهده می کنید، نتیجه 204 No Content است.
تست متد Delete
برای تست متد Delete چنین عمل می کنیم.
1- ابتدا در نرم افزار Postman یک تب جدید برای تست متد Delete باز می کنیم و سپس باید نوع HTTP Action مورد نظر خود را از لیست انتخاب نماییم که برای این متد ، Delete است.
2 - سپس آدرس (URL) مربوط به Web API خود را در قسمت مربوطه مقابل HTTP Action انتخاب شده وارد نمایید.
آدرس مربوط به متد DELETE :
http://localhost:63274/api/DeleteTodo/{id}
باید مقدار {id} را با کلید رکوردی که قصد حذف کردن آن را داریم جایگزین کنیم. برای امتحان، رکورد با شناسه 1 را حذف می کنیم. بنابراین URL ما چنین خواهد بود.
http://localhost:63274/api/DeleteTodo/1
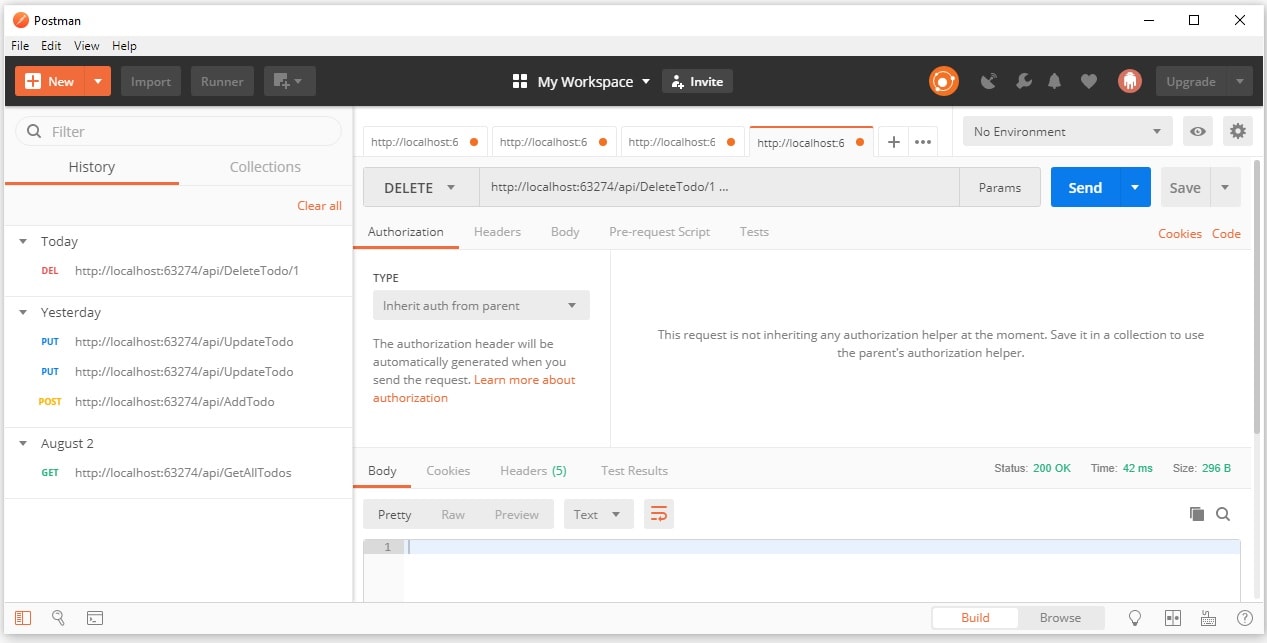
3- حال مانند مثال های قبل روی کلید آبی Send کلیک کنید تا Web API مربوطه اجرا شده و نتیجه برای ما نمایش داده شود. نتیجه اجرا به شکل زیر خواهد بود:

اینجا هم اگر نتیجه موفقیت آمیز باشد و خطایی از جانب WebAPI ایجاد نشده باشد، وضعیت نمایش داده شده مقدار 200 را خواهد داشت که در شکل بالا هم می بینیم.
اگر صفحه لیست رکورد ها را Refresh کنیم، خواهیم دید که رکورد مربوطه از لیست حذف شده است. در شکل زیر نتیجه را می بینیم.

همانطور که ملاحظه فرمودید ما توانستیم به راحتی متد های Post، Put ، Get و Delete را تست نماییم. البته تست متد هایی مانند Put و Post برای آبجت های پیچیده به راحتی مثال های ارایه شده نیست، سختی آبجکت های پیچیده در تبدیل ورودی ها به Json است که بتوانیم آن را به عنوان ورودی متد Post و Put ارایه نماییم.
تب های History و Collection
اگر دقت بفرمایید در سمت چپ نرم افزار Postman دو tab را مشاهده می کنیم به نام های History و Collections. همانطور که از نام تب History پیداست ، در این قسمت تاریخچه ای از آخرین درخواست های ارسال شده به Postman نگهداری می شود. این تاریخچه به ما کمک می کند که برای تست هر کدام از این متد ها، دیگر مجبور نباشیم مراحل مربوط به انتخاب نوع متد، وارد کردن Url مربوطه، انتخاب نوع ورودی، وارد کردن مقدار ورودی و ... را از اول تکرار کنیم. تنها با انتخاب آیتم مربوطه از بخش History و با کلیک روی کلید Send، میتوانیم API مربوطه را تست نماییم.
اگر موس را روی هر کدام از آیتم های داخل تب History نگه داریم ، علامت + را مشاهده خواهیم:

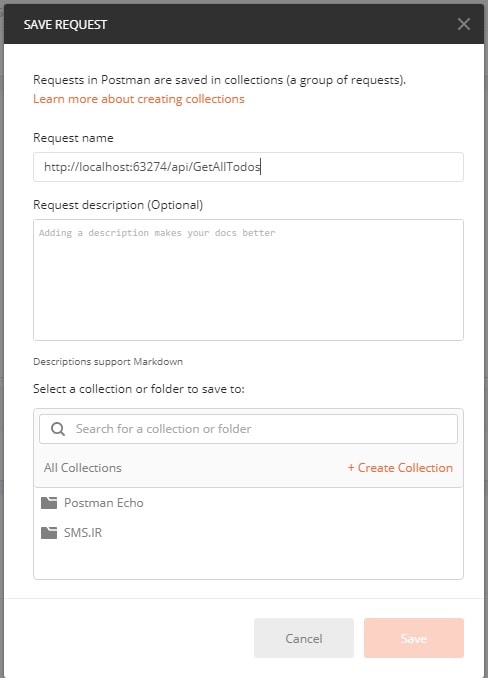
اگر روی علامت و کلید + روی متد Get کلیک کنیم صفحه زیر ظاهر خواهد شد.
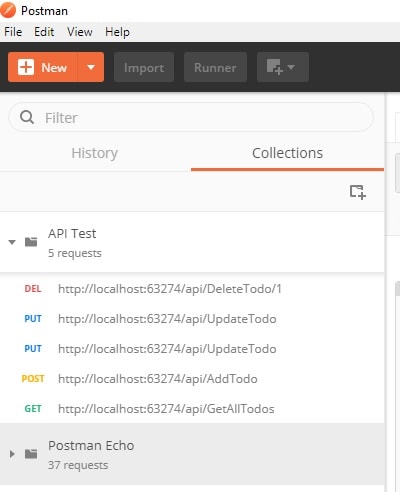
همانطور که مشاهده می فرمایید می توانید متد مربوطه را به یک Collection موجود اضافه نمایید و یا با کلیک روی عبارت + Create Collection یک Collection جدید ایجاد و متد مربوطه را به این کالکشن جدید اضافه نمایید. در اصل این کار به ما کمک می کند تا بتوانیم Web Api ها خود را برای تست آنها، دسته بندی نماییم و آن را به طور ثابت در حافظه نرم افزار Postman ثبت کنیم. ما چند متد تست شده خودمان را تحت عنوان API Test ذخیره می کنیم. سپس روی تب Collection کلیک می کنیم و نتیجه زیر را خواهیم دید:

همانطور که مشاهده می فرمایید می توانید متد مربوطه را به یک Collection موجود اضافه نمایید و یا با کلیک روی عبارت + Create Collection یک Collection جدید ایجاد و متد مربوطه را به این کالکشن جدید اضافه نمایید. در اصل این کار به ما کمک می کند تا بتوانیم Web Api ها خود را برای تست آنها، دسته بندی نماییم و آن را به طور ثابت در حافظه نرم افزار Postman ثبت کنیم. ما چند متد تست شده خودمان را تحت عنوان API Test ذخیره می کنیم. سپس روی تب Collection کلیک می کنیم و نتیجه زیر را خواهیم دید:

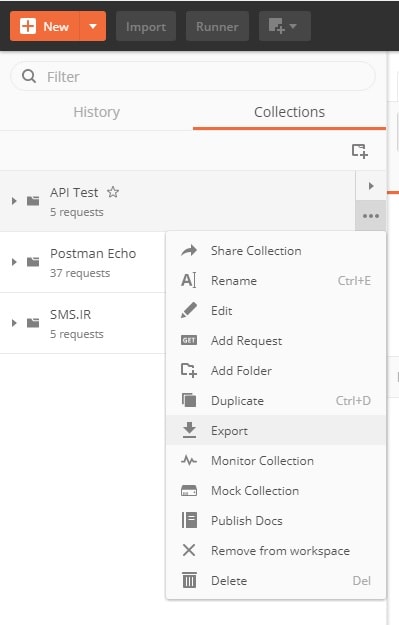
هر کدام از Collection های ایجاد شده را می توان به یک فایل Json تبدیل ( Export ) کرد. تا بتوانیم در زمان دیگری آن را دوباره در این نرم افزار وارد ( Import ) نماییم. ممکن است به هر دلیلی برای نرم افزار مشکلی پیش بیاید که بخواهیم سیستم عامل خود را تغییر دهیم و یا اصلا بخواهیم یک Collection خاصی را برای یک شخص دیگری که از همین نرم افزار استفاده می کند، ارسال نماییم تا ایشان هم بتوانند از این Collection استفاده نمایند. اگر موس را روی عنوان کالکشن نگه داریم، کلیدی به علامت ... ظاهر می شود که با کلیک روی آن منویی ظاهر خواهد شد که امکاناتی را در اختیار ما قرار خواهد داد. به شکل زیر دقت فرمایید:

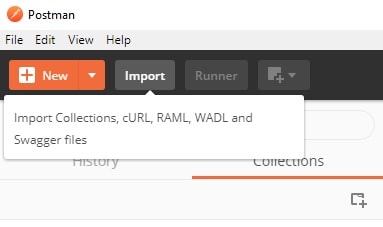
با کلیک روی کلید Export صفحه ای ظاهر خواهد شد که به احتمال نسخه قالب مورد نظر را سوال خواهد کرد که آخری را انتخاب نمایید که فایل خروجی طبق آخرین استاندارد موجود ایجاد گردد. حال می توانیم فایل ایجاد شده را جایی برای خود ذخیره نماییم یا برای شخص دیگری ارسال کنیم. اگر بخواهیم همین فایل را بعدا بارگزاری کنیم می توانیم از منوی Import این کار را انجام دهیم:

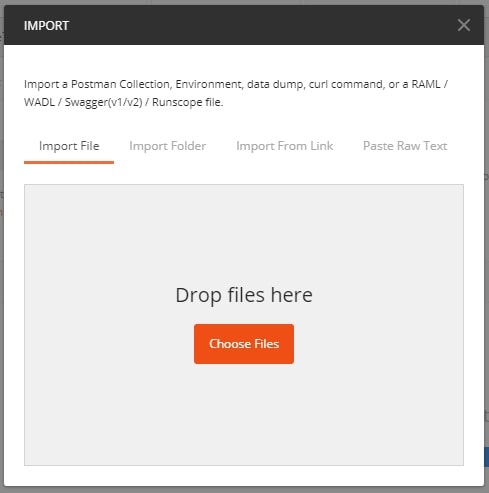
بعد از کلیک روی آن پنجره ای ظاهر شده و امکانات متعددی را در اختیار ما قرار می دهد. به شکل زیر توجه کنید:

از همان منوی اول استفاده نموده و فایل مربوطه را انتخاب و Import نمایید.
منبع
در صورتی که به اطلاعات بیشتری در این زمینه نیاز دارید یا سوالی برایتان پیش آمده است ، با بخش پشتیبانی پارس گرین به شماره تلفن 02141757000 تماس بگیرید .

